자바스크립트의 역사
학습할때 과거, 역사를 아는 것은 굉장히 중요하다.
역사를 모른다면 왜 현재의 Javascript 를 사용하게 되었는지 알 수 없다.
Javascript 가 왜 이렇게 발전했고 변화했는지 알아보고자 한다.
Javascript 의 등장 (1995~1997)
1990 년대 초중반은 인터넷의 중요한 시기였다.
넷스케이프와 마이크로소프트와 같은 큰 기업들은 브라우저 전쟁을 벌이고 있었다.
이때 사용자들은 동적이고 상호작용적인 웹 페이지를 원하게 되었다.
1995 년에 브랜던 아이크가 브라우저에서 사용할 수 있는 정말 간단한 스크립트 언어를 개발했다.
원래 이름은 mocha 였지만 이를 넷스케이프 커뮤니케이션즈에서 LiveScript 로 릴리즈했고, 1997년 넷스케이프 2.0 에서 Javascript 로 이름이 변경되었다.
이때까지는 javascript 를 개발할 때 단순히 HTML 페이지에 동적인 기능을 추가하기 위해 사용했다.
그만큼 웹의 기능이 크게 발전하지 않았고, 간단한 클라이언트측 스크립팅을 위해 사용되었다.
표준화 (1997~2005)
1997 년도에 ECMA 표준이 제안되었고, ECMA 1 이 표준화되었다.
이후 IE 4.0 에서 javascript 도입으로 MS 의 지원또한 추가되었다.
2000년도에 ECMA 3 가 발표되었고, javascript 의 핵심적인 기능을 정의했다.
이때 javascript 가 표준화되고 널리 사용됨에 따라 브라우저 간의 호환성이 향상되고 개발자들이 더욱 안정적으로 개발할 수 있게 되었다.
이 시기에 DOM 의 등장과 함께 javascript 로 웹 페이지의 동적인 요소를 조작하는 것이 이전보다 쉬워졌다.
이로써 javascript 는 웹 개발의 핵심 언어로 자리잡게 되었다.
Ajax (2005~2010)

2005년은 javascript 에 있어서 정말 중요한 해였다.
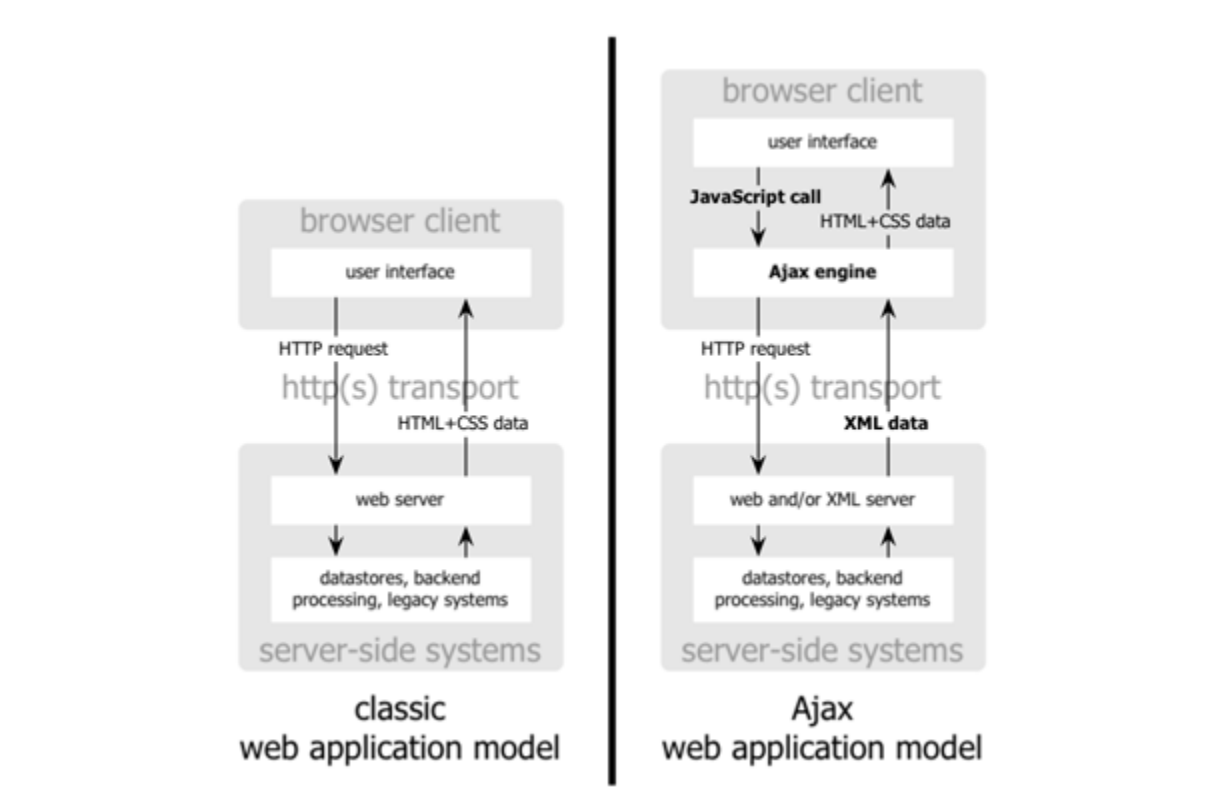
javascript 가 포함된 혁신적인 기술 제품인 Ajax 가 등장했다.
이는 웹개발의 혁명을 일으켰다. Ajax 를 통해 비동기적으로 서버와 통신할 수 있게 되었으며, 페이지를 새로고침하지 않고도 웹 애플리케이션의 일부분을 업데이트 할 수 있게 되었다.
즉 Ajax 는 웹 페이지가 기본 데스크톱 앱처럼 느껴질 수 있도록 하여 사용자 경험을 크게 향상시켰다.
이로 인해 javascript 는 전문 프로그래밍 언어로 주목받게 되었다.
또 2009년에 ECMA 5 가 업데이트 되었고, 개발자가 보다 안전하고 효율적인 코드를 작성할 수 있는 엄격 모드, 서로 다른 시스템간의 데이터 교환 프로세스를 단순화하는 JSON 지원과 같은 기능이 도입되었다.
V8 엔진 (2008~2010)
2008년에 구글 크롬 브라우저가 출시로 V8 javascript 엔진 도입으로 성능이 크게 향상되었다.
구글의 빠른 javascript 엔진을 사용해 개발자는 데스크톱 및 모바일 애플리케이션을 사용하여 정교한 브라우저 기반 애플리케이션을 구축할 수 있게 되었다.
얼마 지나지 않아 node.js 라는 오픈 소스 크로스 플랫폼 환경을 출시했다.
node.js 는 브라우저 외부에서 javascript 코드를 실행하는 방법을 제공했다.
이는 브라우저의 한계에서 javascript 를 해방시켰다.
확장 (2010~2015)
이시기엔 모바일 기기의 보급으로 인해 웹 개발이 중요하게 되었다.
HTML5 및 CSS3 가 등장해 웹 애플리케이션 개발이 다양해졌고, node.js 의 인기 상승으로 서버측 javascript 개발이 확장되었다.
이에 따라 jQuery, Angular, React, Vue 와 같은 클라이언트 측 프레임워크 및 라이브러리가 등장하면서 개발자들은 쉽고 효율적으로 웹 애플리케이션을 개발할 수 있게 되었다.
ES6 (2015)
2015 년 ECMA 6 (ES6) 가 발표되며, 화살표 함수, 클래스 등 새로운 기능이 다수 도입되었다.
이후 javascript 의 성장세가 지속되었고, vue, svelte 등 새로운 프레임워크와 라이브러리가 등장했다.

마무리
javascript 는 웹 개발뿐만 아니라 서버 개발, 모바일 앱 개발, 게임 개발 등 다양한 분야에서 활용되고 있고 계속 발전하고 있다.
지난 20여년 동안의 javascript 의 발전은 주목할 만 하다.
정말 단순한 스크립팅 언어에서 javascript 는 프론트엔드와 백엔드 개발 모두 사용할 수 있는 강력하고 다재다능한 언어로 발전했다.
ECMA 의 출시, 라이브러리와 프레임워크의 개발, node.js 의 도입은 모두 javascript 의 성장과 발전에 있어 중요한 역할을 했다.
javascript 의 역사는 혁신, 창의성에 대한 이야기라고 생각한다. 어려운 도전에 직면하더라도 개발자로서 세상을 바꿀 수 있는 것, 창조할 수 있는 능력이 있다는 것을 상기시켜준다.