Javascript DOM
DOM (Document Object Model)
DOM (문서 객체 모델) 은 메모리에 웹 페이지 문서구조를 트리구조로 표현해 브라우저가 페이지를 인식하게 해준다.
JS 를 이용해 요소들을 제어할 수 있다.
조작
DOM API 를 이용해 조작할 수 있다.
<button class="button">응애 나 애기버튼</button>/*
document는 브라우저에서 제공하는 window 객체의 이다.
*/
const button = document.querySelector('.button');
button.onclick = function(){
this.style.backgroundColor = 'blue';
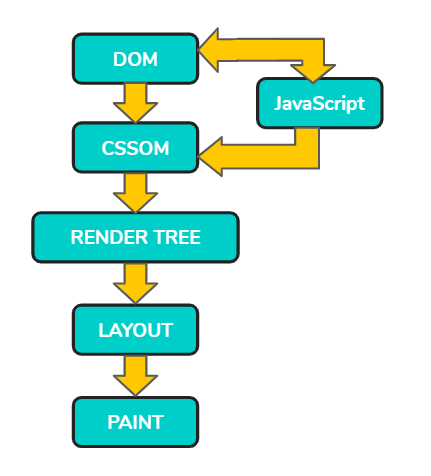
}웹 페이지 빌드 과정 (Critical Rendering Path CRP)

1. 렌더 엔진이 문서를 읽어 파싱, DOM tree 생성
2. DOM CSSOM 결합, 화면에 보이는 모든 컨텐츠, 스타일 정보를 모두 포함하는 최종 렌더링 트리 출력, Render tree 생성
3. 브라우저가 페이지에 표시되는 각각의 요소의 크기와 위치 계산, Layout
4. 화면에 그림 Paint
요소 접근
document.getElementById(요소아이디)
document.getElementByName(name속성값)
document.querySelector(선택자)여러 요소 접근
document.getElementsByTagName(태그이름)
document.getElementsByClassName(클래스이름)
document.querySelectorAll(선택자)
// 이들은 모두 배열로 반환된다.innerHTML, innerText, textContent 차이점
const element = document.getElementById('container');
console.log(element.innerHTML);
// HTML 까지 같이 보여준다.
console.log(element.innerText);
// 사용자에게 보여지는 텍스트 값을 읽어오며 여러 공백은 무시하고 하나의 공백만을 처리한다.
console.log(element.textContent);
// display:none 같은 스타일이 적용된 숨겨진 텍스트도 가져온다.addEventListener()
const eleA = document.querySelector('a');
eleA.addEventListener('click', () => {
alert('a 가 클릭되었습니당');
});event
- 이벤트가 발생할 때 이벤트 객체를 가져올 수 있다.
button.addEventListener('click', handleClick);
function handleClick(event){
let ev_ele;
ev_ele = event.target;
console.log(ev_ele);
ev_ele = event.target.id;
console.log(ev_ele);
ev_ele = event.target.className;
console.log(ev_ele);
ev_ele = event.target.classList;
console.log(ev_ele);
}- UI 이벤트
- load 문서나 객체가 로드 완료 되었을 때 발생
- change 객체의 내용이 변동되거나 focus 를 잃었을때 발생
- resize 객체의 크기가 바뀌었을때 발생
- scroll 스크롤바를 조작할때 발생
- error 에러가 발생했을때 발생
- 키보드 이벤트
- keydown 키를 눌렀을때 발생
- keyup 키를 눌렀다가 뗏을때 발생
- keypress 사용자가 눌렀던 키의 문자가 입력되었을때 발생
- 마우스 이벤트
- click 객체를 클릭했을때 발생
- dblclick 객체를 더블클릭했을때 발생
- mousedown 마우스를 클릭했을때 발생
- mouseout 마우스가 특정 객체 밖으로 나갔을때 발생
- mouseover 마우스가 특정 객체 위로 올려졌을때 발생
- mousemove 마우스가 움직였을때 발생
- mouseup 마우스에서 손을 뗏을때 발생
- 포커스 이벤트
- focus 객체에 focus 가 되었을때 발생
- blur 객체가 focus 를 잃었을떄 발생
- 폼 이벤트
- input input, textarea 요소 값이 변경되었을 때 발생
- change 선택 상자, 체크박스, 라디오 버튼의 상태가 변경되었을 때 발생
- select 텍스트를 선택했을 때 발생
- reset 리셋 버튼을 눌렀을 때 발생
- submit 사용자가 버튼키등을 활용하여 폼을 전송할때 발생
- cut/copy/paste 사용자가 폼필드의 콘텐츠를 잘라내기/복사/붙여넣기 했을 때 발생
- 위의 코드나 글 외에도 너무나도 많은 이벤트가 존재한다.
링크 : https://developer.mozilla.org/ko/docs/Web/API/Event
Event - Web API | MDN
Event 인터페이스는 DOM에서 발생하는 이벤트를 나타냅니다.
developer.mozilla.org