2023. 4. 8. 17:25ㆍJavascript
코드의 실행, 이벤트의 수집과 처리, 큐에 대기 중인 하위 작업을 처리하는 이벤트 루프에 기반하고 있다.

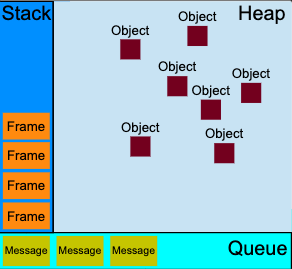
스택
- 함수의 호출들은 프레임 스택을 형성한다.
- 호출할 때 함수의 인수와 지역변수를 포함하는 첫번째 프레임이 생성된다.
- 인수와 지역변수는 스택 바깥에 저장되므로 바깥 함수가 반환한 후에도 계속 존재할 수 있다. 중첩 함수에서 지역 변수에 접근할 수 있는 이유가 이것이다.
힙
- 객체는 힙에 할당된다. 힙은 단순히 메모리의 큰 ( 대부분 구조화되지 않은 ) 영역을 지칭하는 용어이다.
큐
- 메시지 큐, 즉 처리할 메시지의 대기열을 사용한다. 각각의 메시지는 메시지를 처리하기 위한 함수가 연결되어 있다.
- 이벤트 루프의 임의 시점에 런타임은 대기열에서 가장 오래된 메시지부터 큐에서 꺼내 처리한다. 꺼내진 메시지를 매개변수로 메시지에 연결된 함수를 호출한다. 다른 함수와 마찬가지로 호출로 인한 새로운 스택 프레임도 생성된다.
- 함수 처리는 스택이 다시 텅 빌 때까지 계속 된다. 큐에 메시지가 남아있으면 같은 방법으로 처리를 계속 진행한다.
- setTimeout 에 특정 지연시간을 지정하더라도 큐에서 대기중인 모든 메시지의 처리는 기다려야한다. setTimeout 을 2초로 지정했을때 완전한 2초가 아니다.
- 테스크 큐에 promise 와 setTimeout 이 같이 있으면 promise 가 새치기함
https://developer.mozilla.org/ko/docs/Web/JavaScript/Event_loop
이벤트 루프 - JavaScript | MDN
JavaScript의 런타임 모델은 코드의 실행, 이벤트의 수집과 처리, 큐에 대기 중인 하위 작업을 처리하는 이벤트 루프에 기반하고 있으며, C 또는 Java 등 다른 언어가 가진 모델과는 상당히 다릅니다.
developer.mozilla.org
https://www.zerocho.com/category/JavaScript/post/597f34bbb428530018e8e6e2
https://www.zerocho.com/category/JavaScript/post/597f34bbb428530018e8e6e2
www.zerocho.com
'Javascript' 카테고리의 다른 글
| 화살표 함수 (0) | 2023.04.08 |
|---|---|
| 템플릿 문자열 ( 백틱 ) (0) | 2023.04.08 |
| 프로토타입 (링크) (0) | 2023.04.08 |
| 논 블로킹 (0) | 2023.04.08 |
| 실행컨텍스트 (0) | 2023.04.08 |